How to Make Hyperlinks in Flash
Text Hyperlinks

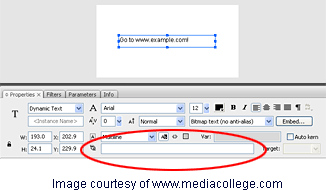
- If the text is dynamic, the hyperlink can only be applied to the entire box.
- If the text is static you can apply hyperlinks to selected parts of the text.
- If the hyperlink is not obvious to the user, you might like to change the color of the link to blue or a color that is consistent with links on your site.
Button Hyperlinks
You can turn any button (or movieclip) instance into a hyperlink. If you don't already have a button on the stage, do this first:- Add or create an image on the stage that will become the button.
- Select the image then from the menu select Modify > Convert to Symbol (F8).
- In the symbol dialogue, set the Type to Button.
Actionscript 2
Select the button instance on the stage and open the Actions panel (you can right-click the button and select Actions). Enter the following code into the actions panel:
on(release)
{
getURL("http://www.example.com", "_blank");
}
{
getURL("http://www.example.com", "_blank");
}
Actionscript 3
First, give the button an instance name by selecting it and entering a name in the Instance field of the property inspector. For this example will will use the name myButton_btn.In the main timeline enter the following code:
myButton_btn.addEventListener(MouseEvent.CLICK, myButtonFunction);
function myButtonFunction(event: MouseEvent) {
var request:URLRequest = new URLRequest("http://www.example.com");
navigateToURL(request, "_blank");
function myButtonFunction(event: MouseEvent) {
var request:URLRequest = new URLRequest("http://www.example.com");
navigateToURL(request, "_blank");


0 comments:
Post a Comment